
Bioinformàtica - 2on trimestre curs 2009/2010 - UPF
Toni Gabaldon
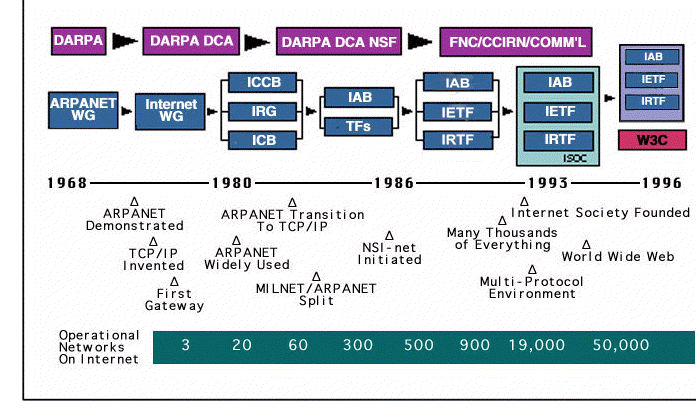
Avui en dia, sovint s'identifica internet amb la xarxa de planes web que podem visitar utilitzant un programa navegador, com ara el Netscape, el Mozilla o l'Internet Explorer. Aquest entramat de planes es coneix en termes més tècnics com el World Wide Web, la creació del qual es remunta a l'any 1989 en el laboratori suís de física de partícules, el CERN. Podeu trobar els fets resumits que van dur al CERN a desenvolupar el WWW en la següent plana. No obstant, internet és molt més que el WWW, i els seus origens es remunten al 1969:
Podeu trobar la historia resumida d'internet en aquesta plana, d'on pertany la figura anterior.
L'exit del WWW com a medi de soport a l'accés d'informació a través de la xarxa d'internet es deu, en gran mesura, al seu disseny independent de tota arquitectura hardware, i més concretament al continu desenvolupament del llenguatge que permet especificar, transmetre i interpretar els continguts d'una plana web, el llenguatge HTML.
Volen dir HyperText Markup Language, o Llenguatge d'Etiquetat de Texte Jeràrquic.
El llenguatge HTML ens permet etiquetar (o marcar) les parts d'un document donat, de forma que queda especificada una estructura lògica determinada en el document i, a mes a mes, ens permet proporcionar instruccions sobre l'aspecte que ha de pendre el document per la seva difussió a través del World Wide Web.
<html>
<head>
<title>Mai Jompeix</title>
</head>
<body>
<h1>My Homepage</h1>
<p>Benvingut a la meva primera pàgina web.
</body>
</html>
És un texte amb una estructura lògica determinada per un conjunt d'etiquetes insertades al llarg d'aquest texte. L'estructura lògica del document HTML, determinada pel conjunt d'etiquetes, ens permetrà identificar diverses parts del document que anomenarem els elements del document. Cada element d'un document HTML pot contenir texte, altres elements o tots dos.
Per tal de crear una pàgina web, avui en dia, existeix gran quantitat de programes que permeten editar de forma visual el contingut de la pàgina i generen automàticament el codi HTML corresponent. Malgrat això, nosaltres escriurem el codi HTML ''a pel'' i aquesta serà la única forma en què elaborarem la documentació dels treballs de l'assignatura.
La utilització de programes per al disseny de pàgines web, sense experiència prèvia, sol acabar en l'elaboració de pàgines que utilitzen elements no estàndars que fan que la pàgina no es pugui veure correctament en tots els navegadors.
Copieu i enganxeu el codi HTML anterior en un arxiu de texte que es digui, per exemple, prova.html, i proveu-lo d'obrir des del navegador.
<ul>
<li> això és un element de la llista.
<li> això és un altre element.
<li> aquest ja és l'últim element.
</ul>
es mostrat pel navegador de la següent forma:
<ol>
<li> això és primer element de la llista.
<li> això és segon element de la llista.
<li> tercer element de la llista.
</ol>
es mostrat pel navegador de la següent forma:
<pre>
SEQ1 EMBL atg 103 105 . + 0
SEQ1 EMBL exon 103 172 . + 0
SEQ1 EMBL splice5 172 173 . + .
SEQ1 netgene splice5 172 173 0.94 + .
SEQ1 genie sp5-20 163 182 2.3 + .
SEQ1 genie sp5-10 168 177 2.1 + .
SEQ2 grail ATG 17 19 2.1 - 0
</pre>
que el navegador mostraria així:
SEQ1 EMBL atg 103 105 . + 0
SEQ1 EMBL exon 103 172 . + 0
SEQ1 EMBL splice5 172 173 . + .
SEQ1 netgene splice5 172 173 0.94 + .
SEQ1 genie sp5-20 163 182 2.3 + .
SEQ1 genie sp5-10 168 177 2.1 + .
SEQ2 grail ATG 17 19 2.1 - 0
<a href="../P12/index.html">Pràctica 12</a>
i el navegador ens mostrarà:
si ens volem assegurar que els enllaços (links) de la nostra pàgina funcionin correctament en qualsevol servidor web, utilitzeu símbols exclusivament de l'alfabet a-z, dígits 0-9, el punt '.', el subratllat '_' i la barra de dividir '/' als noms dels fitxers. De cara a entregar la pàgina web de la documentació del vostre treball de l'assignatura no utilitzeu als noms dels fitxers ni espais, ni accents, ni ces trencades, ni enyes, ni barres invertides '\'.
per enllaçar un document què es troba en algun altre lloc a internet escriurem:
<a href="http://www.google.com">Goooooooooooogle..</a>
i el navegador ens mostrarà:
també podem utilitzar aquest element per proveïr navegació a determinades parts dins un document. Primer coloquem l'etiqueta que ens marca un punt determinat del document:
<a name="aquivullpodertornar">Taula de Continguts</a>
i encabat el següent allà des d'on volem enllaçar, utilitzant
el símbol ``#'':
<a href="#aquivullpodertornar">torna cap a dalt!</a>
què ho veuriem de la següent forma:
<p>
<img src="chicken.jpg">
insereix la següent imatge:

podem reduïr les seves dimensions de la següent forma:
<p>
<img src="chicken.jpg" height=150 width=300>
què ens mostrarà la imatge així:

i imbricant la imatge en una etiqueta d'enllaç, podem associar aquest enllaç a una imatge:
<p>
<a href="chicken.jpg">
<img src="chicken.jpg" height=150></a>
de forma que el navegador ens mostra el següent:
<table>
....
</table>
entre aquestes dues etiquetes hi especificarem primer els elements fila amb
l'etiqueta <tr>, i després els elements columna amb l'etiqueta
<td>:
<table>
<tr>
<td>fila 1 columna 1</td>
<td>fila 1 columna 2</td>
<td>fila 1 columna 3</td>
</tr>
<tr>
<td>fila 2 columna 1</td>
<td>fila 2 columna 2</td>
<td>fila 2 columna 3</td>
</tr>
</table>
que dona lloc a la següent taula:
| fila 1 columna 1 | fila 1 columna 2 | fila 1 columna 3 |
| fila 2 columna 1 | fila 2 columna 2 | fila 2 columna 3 |
on podem assenyalar els bordes afegint la següent opció a l'etiqueta <table>:
<table border="1">
i quedaria així:
| fila 1 columna 1 | fila 1 columna 2 | fila 1 columna 3 |
| fila 2 columna 1 | fila 2 columna 2 | fila 2 columna 3 |
i si la volem centrar afegirem la següent opció:
<table border="1" align="center">
i quedaria així:
| fila 1 columna 1 | fila 1 columna 2 |  |
| fila 2 columna 1 | fila 2 columna 2 | fila 2 columna 3 |
on hem substituit el texte de la fila 1 i columna 3 per una imatge. Com podem apreciar, l'element taula ajusta automàticament el tamamny de files i columnes. Això és el que precisament fa més útil les taules a l'hora d'organitzar els continguts d'una plana sencera.
CODI HTML SÍMBOL à à á á è è é é ì ì í í ò ò ó ó ù ù ú ú ç ç ï ï ü ü ñ ñ
per tal de mostrar aquests símbols en majúscules només haurem de ficar la lletra associada al símbol, que ve al darrera del &, en majúscules.
<head> <link rel="stylesheet" type="text/css" href="treballbioinformatica.css"/> </head>on en aquest exemple treballbioinformatica.css seria el full d'estil que estem utilitzant i que hauria d'estar enregistrat en el mateix directori d'on l'estem referenciant. El full d'estil ens pot determinar aspectes que van des del tamany que ocupa el texte a la plana, fins al tipus de lletra, passant pels colors dels enllaços.
Podeu trobar un curs de HTML en castellà als següent enllaços:
i material en anglès aTambé trobareu informació sobre tots els darrers desenvolupaments al voltant del estàndar del llenguatge HTML i tot el relacionat amb el world wide web en general a la web del consorci WWW.
Proveu de editar una plana en HTML fent anar el full d'estil treballbioinformatica.css que reprodueixi el contingut que observeu en el següent fitxer JPG, on necessitareu la imatge en aquest fitxer GIF i aquest programa escrit en llenguatge Perl.